NEU! Ab dem 08.01.2024 bin ich in der Industriestr. 5 in 76287 Rheinstetten zu finden!
WEBDESIGN GRAFIKDESIGN FIRMENDESIGN – ALLES DESIGN AUS KARLSRUHE.
Klares, sauberes Design – meine Visitenkarte.
Ihr Professioneller Weg zu beeindruckendem Webdesign und Grafiklösungen.

Hallo, ich bin David Perez, der Grafikexperte den Sie schon immer gesucht haben! Ich bin ein leidenschaftlicher Grafik– und Webdesigner, der es liebt, mit Farben, Formen und Layouts zu spielen, um wunderschöne Designs zu kreieren.
Ich erstelle Websites, die Geschäfte ordentlich ankurbeln.
Als leidenschaftlicher Web- und Grafikdesigner spezialisiere ich mich auf die Erstellung responsiver Websites und einzigartiger Markenidentitäten, die Ihre Zielgruppe ansprechen und Ihr Online-Marketing auf das nächste Level heben. Von Logo-Entwicklung bis hin zu umfassenden Firmendesigns – ich biete Ihnen einen Full-Service, um Ihre Vision in der digitalen Welt mit Kreativität und strategischem Know-how sichtbar zu machen.
Lassen Sie uns gemeinsam Ihr Geschäft mit einem Design, das genauso einzigartig ist wie Ihr Unternehmen, transformieren.
Grafikdesign für helle Köpfe.
Alles was zur kreativen Grafikgestaltung gehört.
Von der ersten Skizze bis zum finalen Produkt – ich erschaffe visuelle Erlebnisse, die Ihre Marke widerspiegeln und Ihre Kunden begeistern. Fast wie Raketenwissenschaft, nur ohne Raketen.


Webdesign ready for future.
Responsives Webdesign das sich an alle Endgeräte anpasst.
Eine Website ist mehr als nur ein digitaler Raum – sie ist das Gesicht Ihres Unternehmens. Ich sorge dafür, dass dieses Gesicht nicht nur schön, sondern auch unverwechselbar und einladend ist.
Logodesign für Ästheten.
Ein wiedererkennbares und einzigartiges Meisterwerk.
Ihr Logo ist mehr als ein Symbol – es ist eine Geschichte. Lassen Sie mich diese Geschichte in einem unvergesslichen Logo erzählen, das Ihre Werte und Visionen verkörpert.
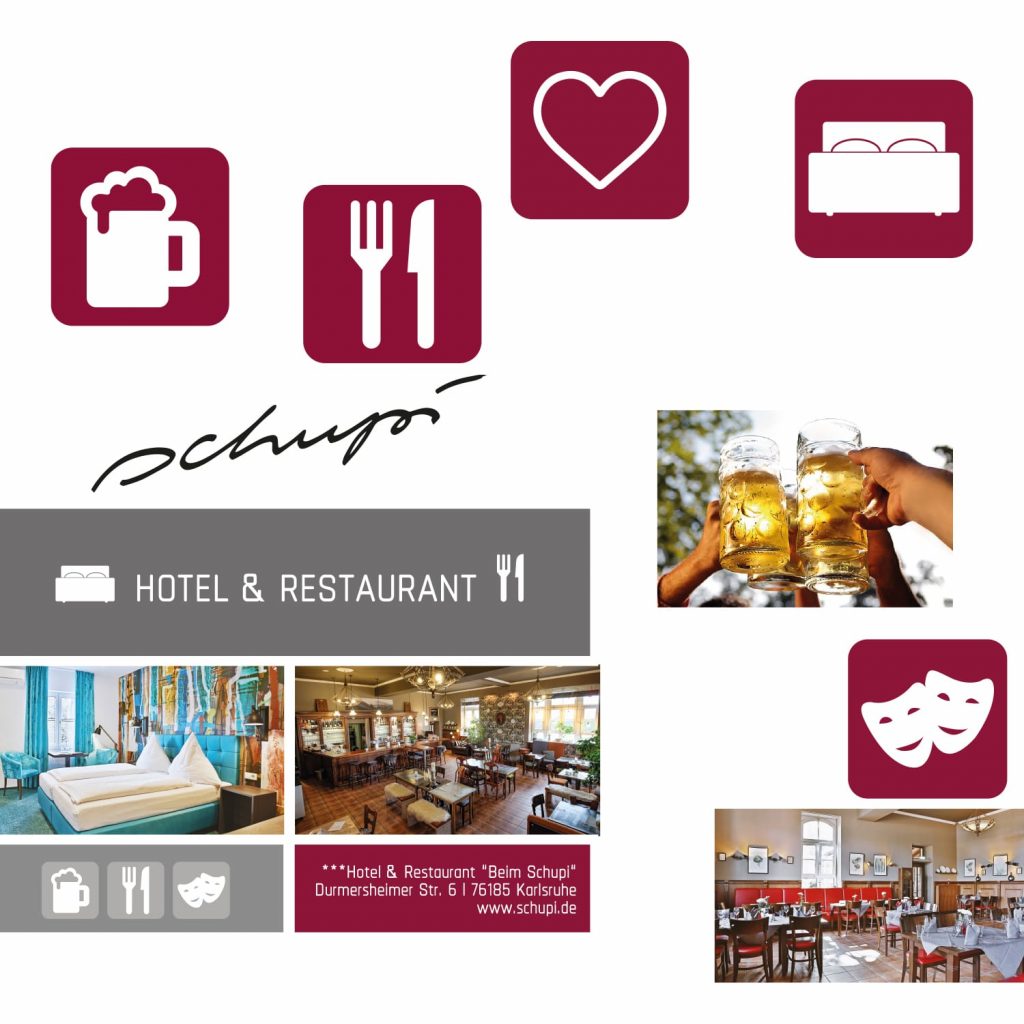
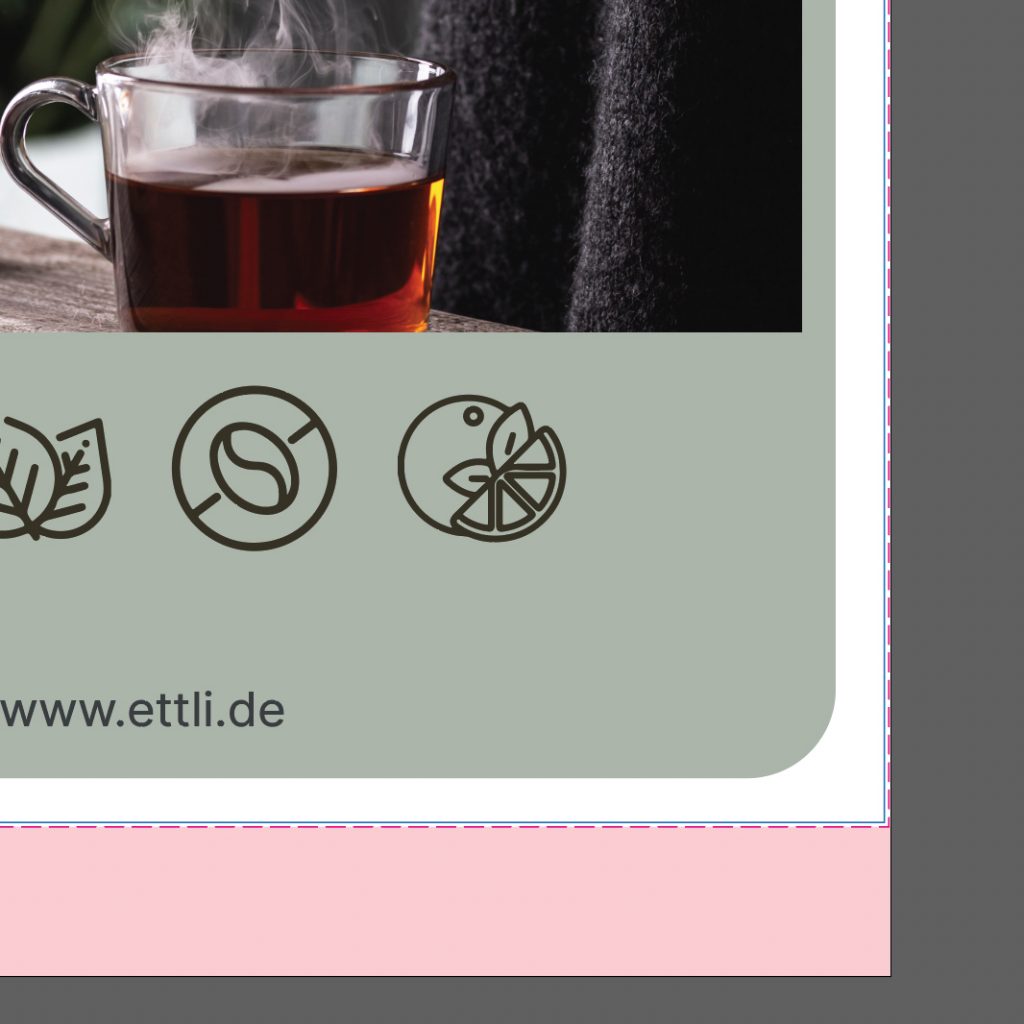
Erfolgsgeschichten, die inspirieren
Jedes erfolgreich abgeschlossene Projekt ist ein Beweis dafür, was möglich ist, wenn Kreativität auf Leidenschaft trifft. Entdecken Sie, wie ich die Ideen meiner Kunden in beeindruckende Realitäten umgewandelt habe
Neues aus Karlsruhe
Bereit für ein Design, das nicht nur gefällt, sondern auch fasziniert? Kontaktieren Sie mich, und lassen Sie uns gemeinsam die Zukunft Ihres Unternehmens gestalten.